With the rise of social media, people are getting a lot of comfortable posting their personal data online and they think online dating is a good way to meet people. A lot of people have actively signed up on online platforms to find their dream partners. The monetization of romance in the form of dating websites or apps has allowed the users to take their online dating experience with them wherever they go.
But creating a good dating site is not an easy task if you want to create one. Your website will need
- A secured member registration system
- Fully-functional theme with expert assistance
- Responsive theme which can be easily accessed by all major devices
Why “Responsive Dating Theme” is a best choice for your dating platform:
- All useful features included
- Easy to configure Settings
- Reasonable Price
- Expert Technical Assistance
We are providing a step by step guide for “Responsive Dating Theme” and it will help you to explore more features of this theme. You will get a fair idea about the functionalities of this theme and also it will assist you to utilize its features to get the most out of Responsive Dating Theme.
Admin Panel View
** This tutorial assumes that you are already logged in to the Admin Panel.**
If not, then you have to log in first to the admin panel after filling the admin account credentials on your website.
1. Installation of Responsive Dating Theme
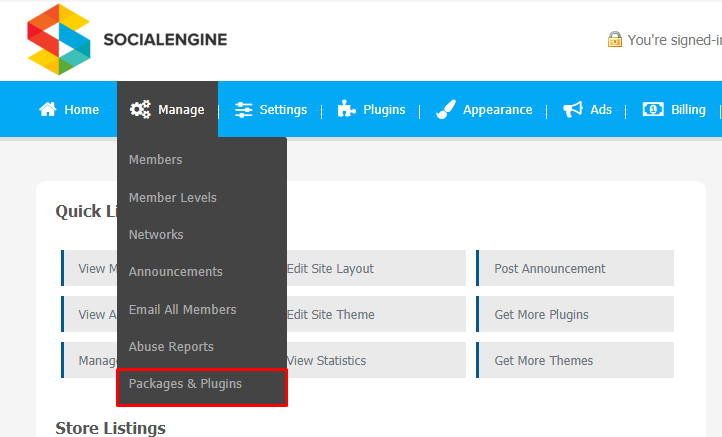
In the Main Menu section,
- Click on the tab Manage and select “Packages & Plugins” to install this theme.
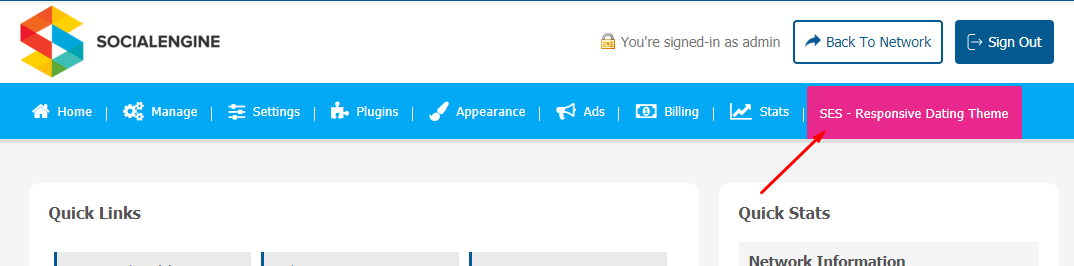
After a successful installation, a new “Responsive Dating Theme” tab will appear on the main screen.
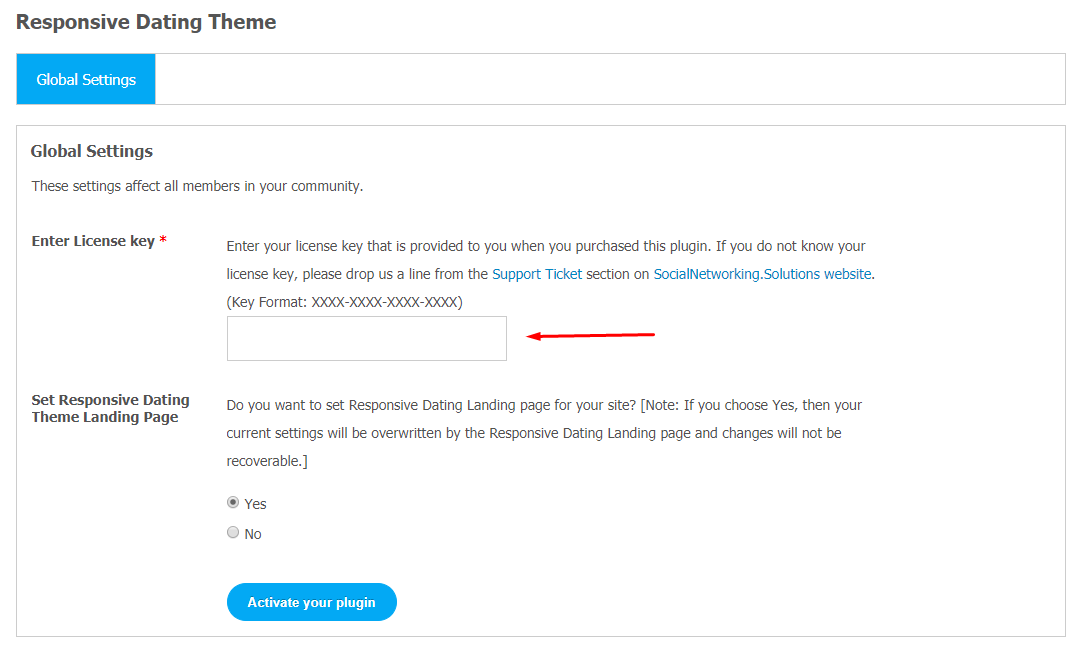
2. Global Setting
Through a global setting you can get instant access to the theme by entering the required activation key.
- Enter the Activation Key.
- Your dating theme will get activated and you can now access all features of the theme.
3. Manage Header
Managing website header is considered as an important part to give a complete and smooth look to your website. It makes navigation easy for new visitors. Upload icons for different menu items by simply adding it. Also, you can change
- Choose Header Setting
- Main Menu Icons
- Mini Menu Icons
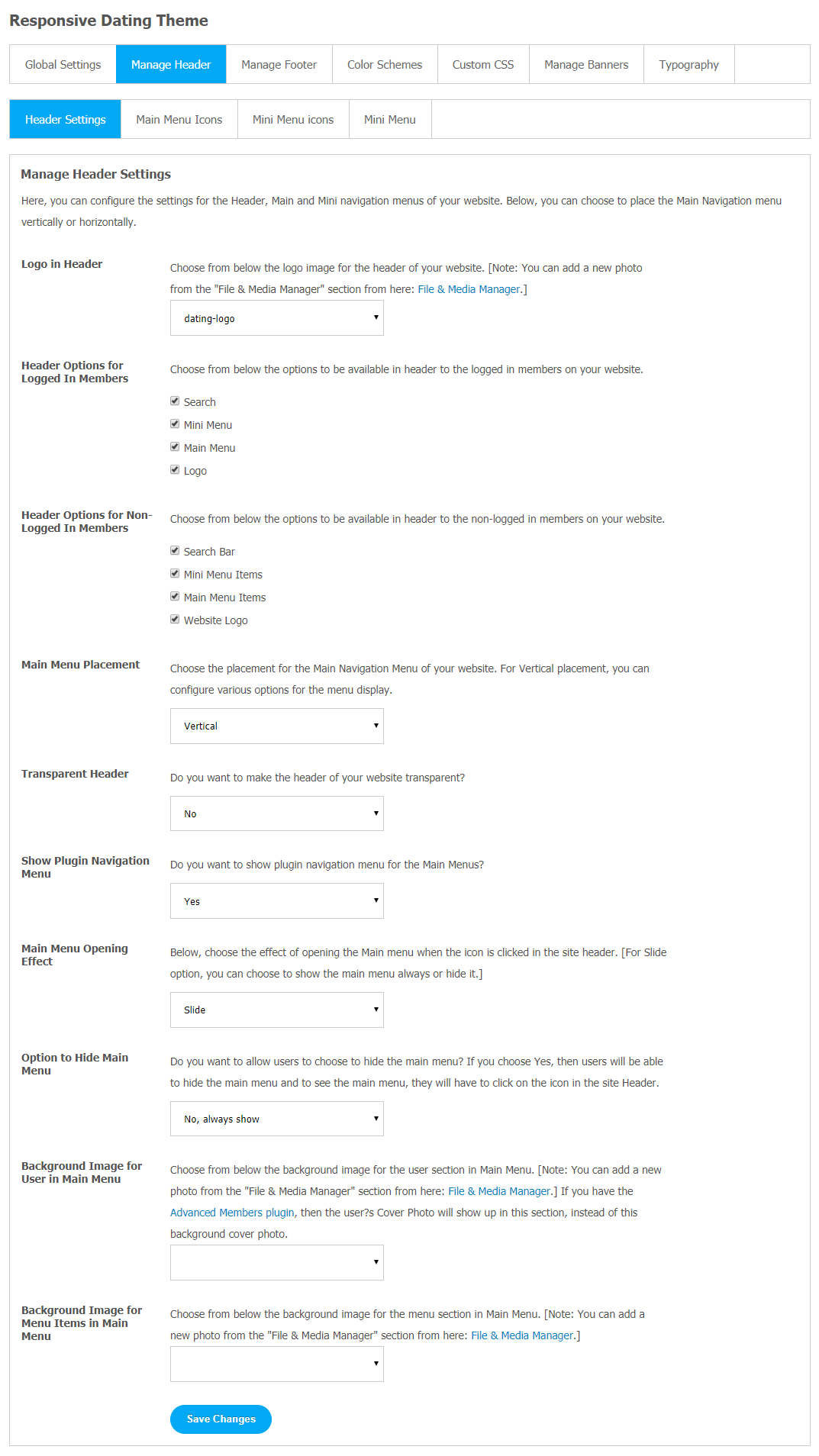
(a) Header Setting
In the header setting, admin can change the background image of the website. Other settings like Member Avatar Shape,Activity Feed Style,Sign In and Sign Up popup setting, landing Page size settings can be easily managed through header setting.
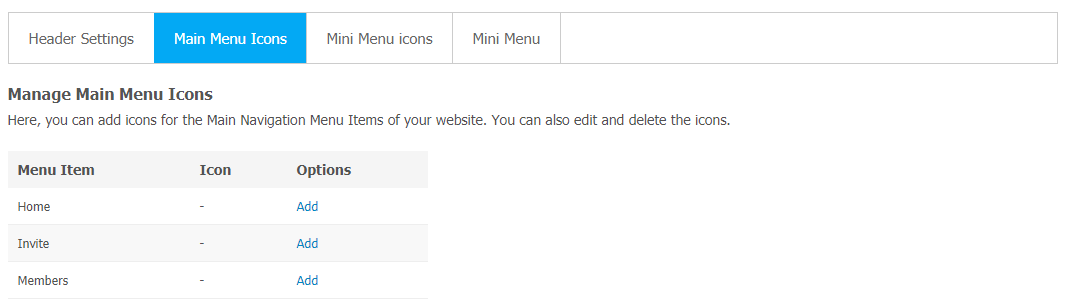
(b) Main Menu Icons
Main menu can be easily edited from this section. You have to just simply drag and drop menu items as per requirement of your website. You can easily edit or delete the icons.
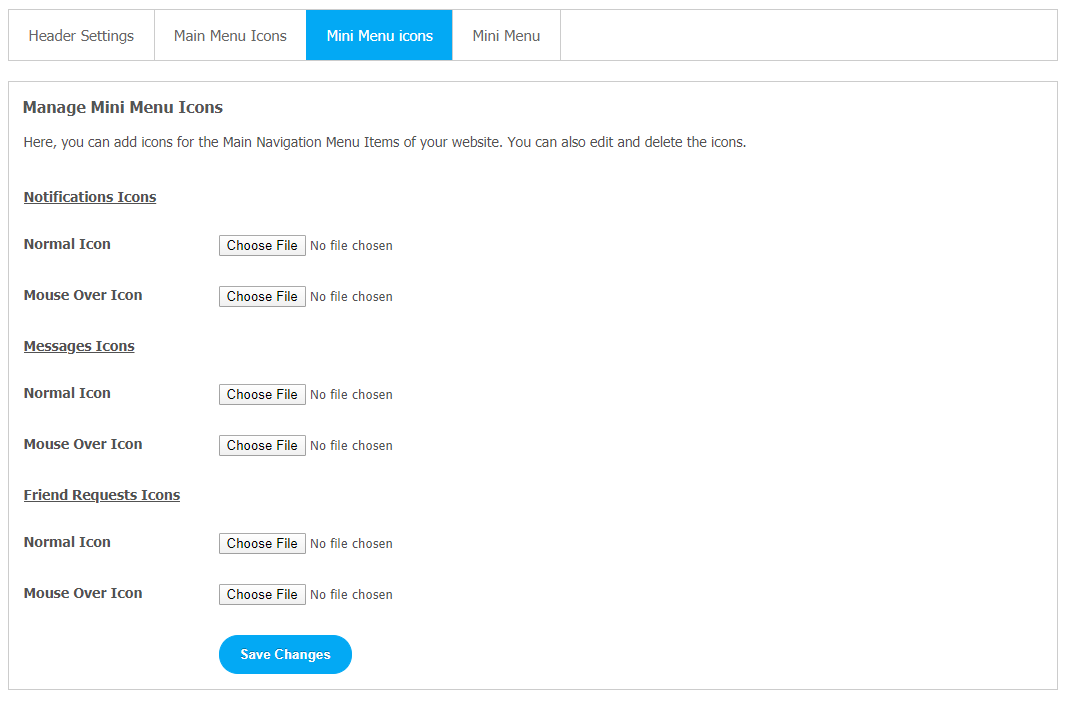
(c) Mini Menu Icons
Edit and choose Main Menu Items to make your Dating website more productive for users.
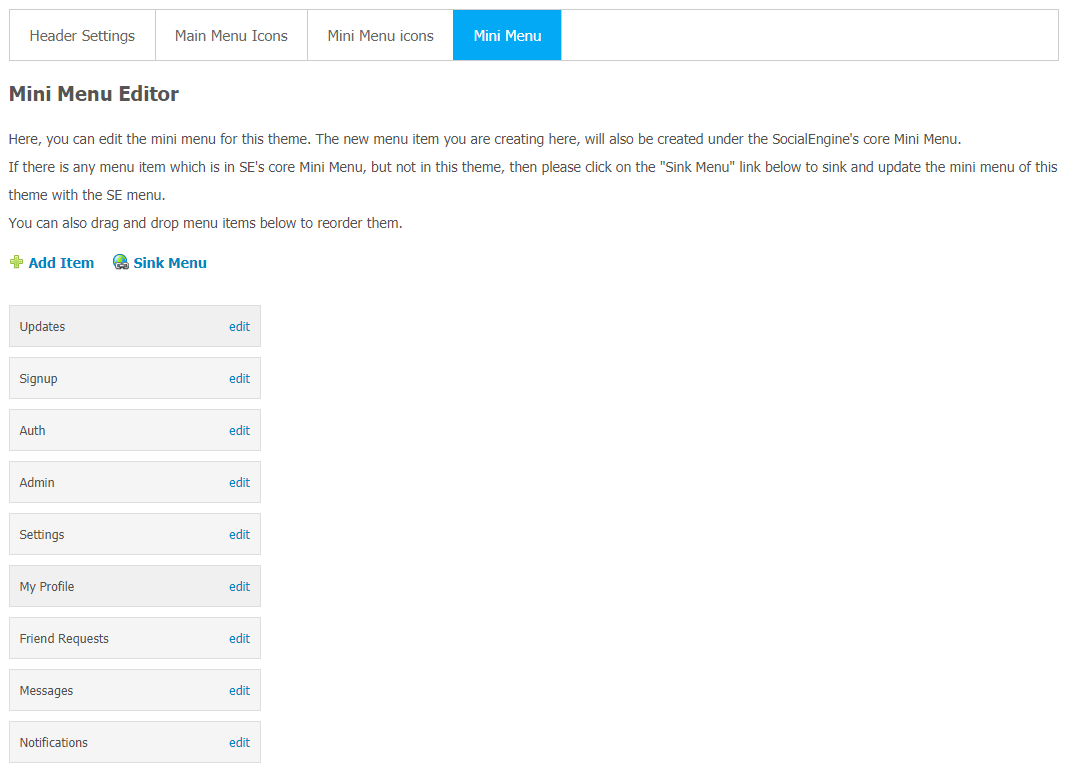
(d) Mini Menu
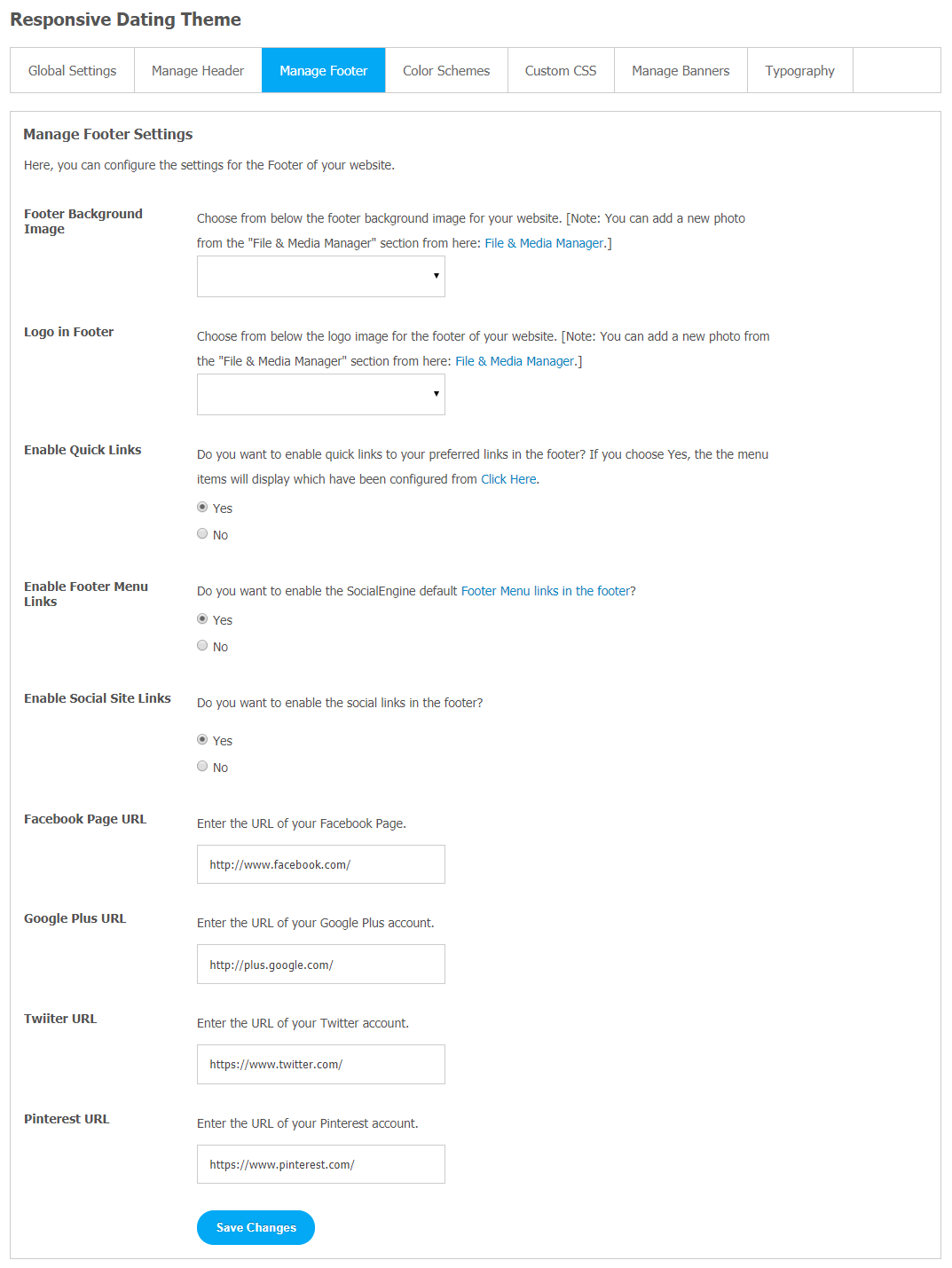
4. Manage Footer
In the footer section, you can make changes in text and also control who can see those changes. Make your dating website footer more unique and appealing for your online audience with this amazing feature. You can also manage footer background images.
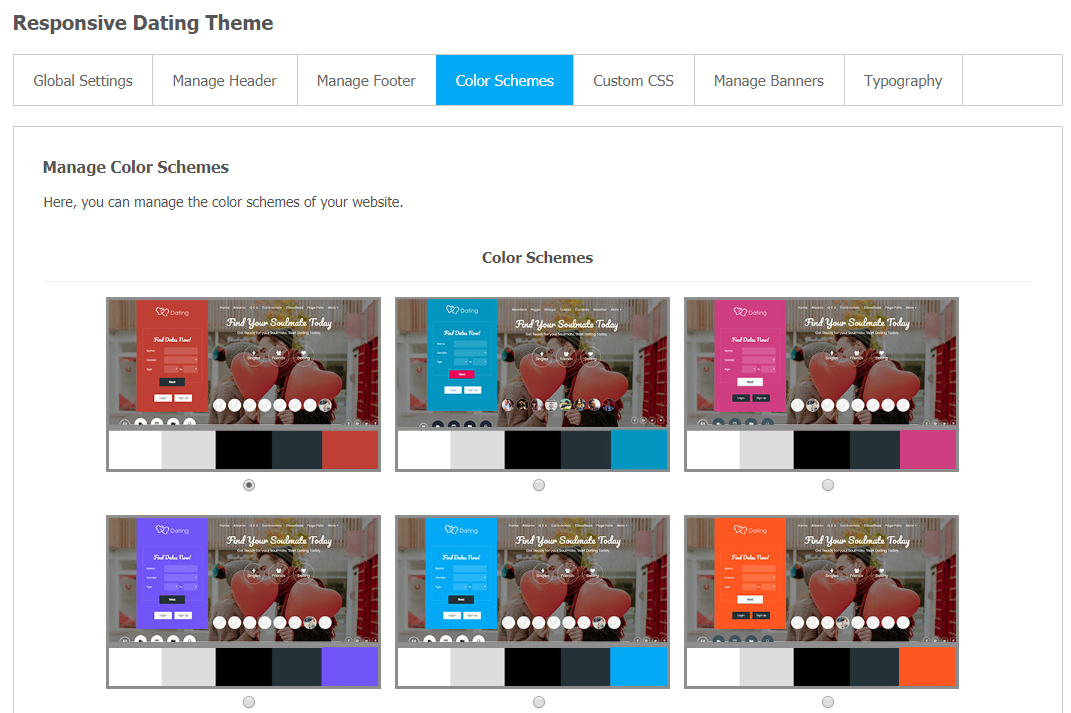
5. Color Schemes
If you want to change the color of your website theme, you can easily choose your favorite color among many attractive options. Different colors options makes your website more appealing to your dating community users.
- Choose Color Schemes.
- There are a total 12 different color schemes are available you can choose from.
- Now, select your favourite color theme option for your website.
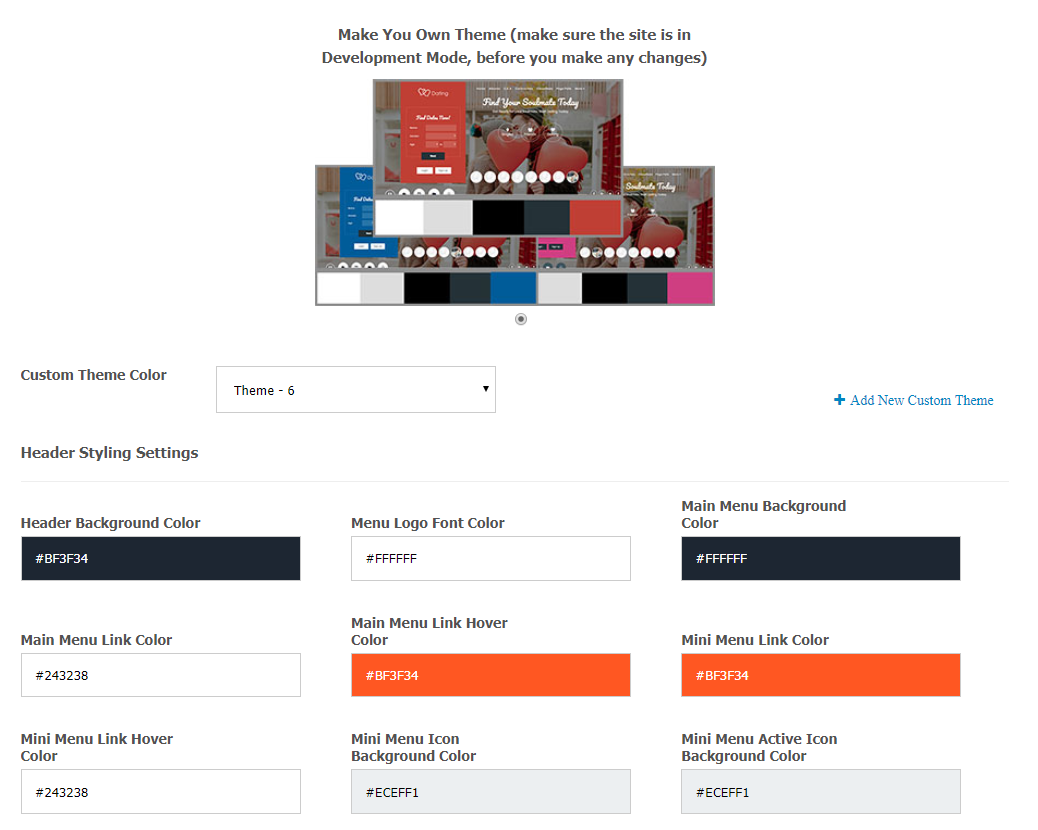
(a) Custom Color Options
With this Responsive Dating Theme, the user can manually customize theme color options. There are many color options available to make your website theme more interesting and appealing to your community audience.
- Select “Make your own Theme”.
- Now make your own customized theme color combinations.
- Don’t forget to Save Changes.
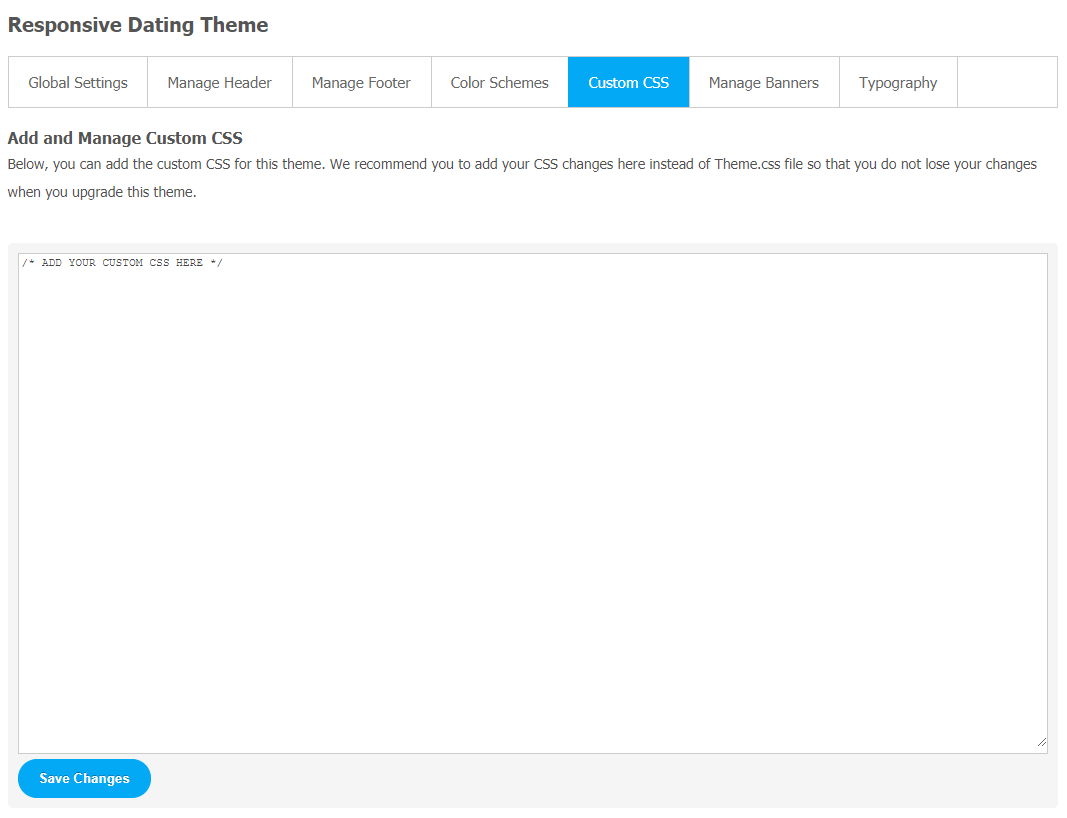
6. Custom CSS
Add custom CSS in Responsive Dating Theme with a single click. We suggest you to add your CSS changes here instead of Theme.css file so that you do not lose your changes when you upgrade this theme. These changes will nicely show at your website.
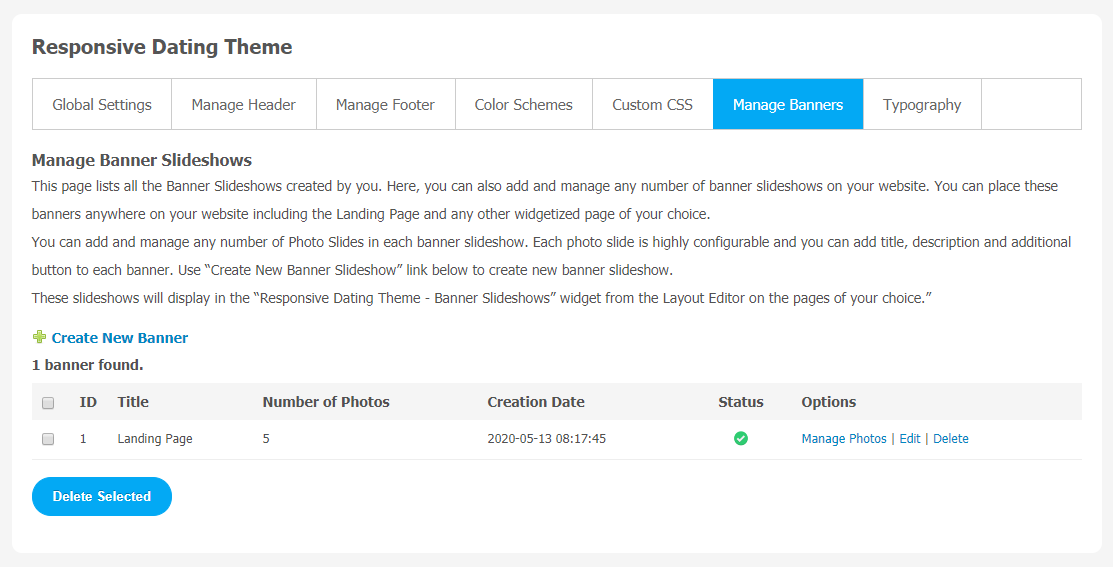
7. Manage Banners
Website owners can choose multiple banner images with customized captions. It will help you to spread a clear brand message to your audience.
- Go to Manage Landing Page.
- Choose the required banner image from your system storage and upload it.
- Don’t Forget to Save Changes.
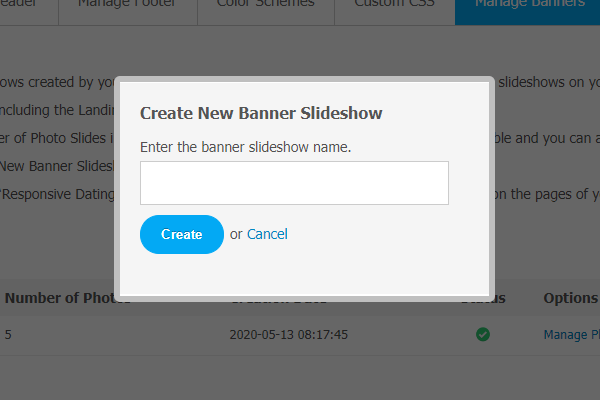
(a) You can Create Your Own Custom Banner Slideshow
Create new banners or add saved banners in system storage for your SocialEngine website.
- Click on Create New Banner
- New window will pop up on the screen.
- Now, enter the banner slideshow name.
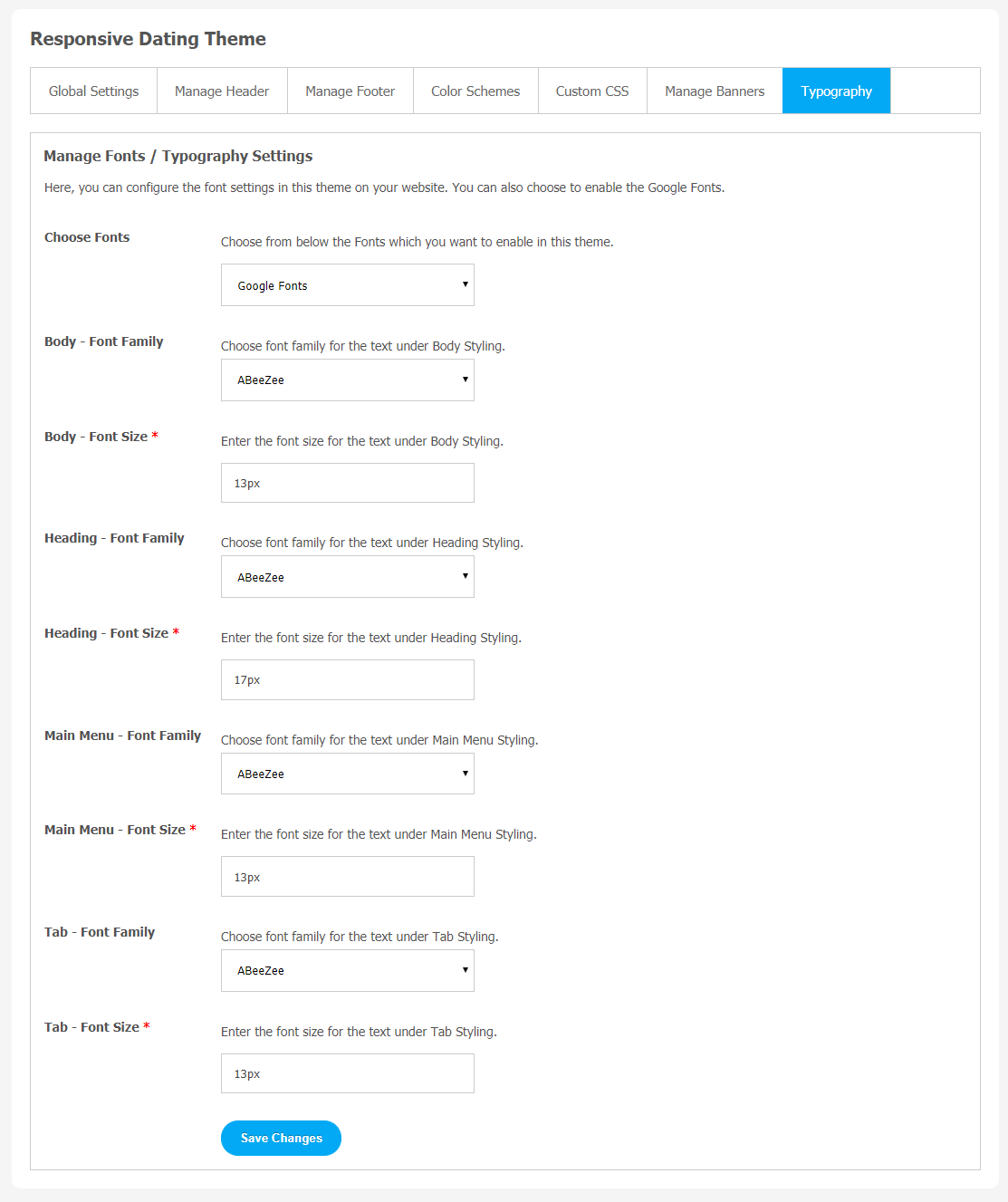
8. Typography
You can manage different font sizes for our landing page text content. Text gives meaning to your platform. So, choose your favourite suitable font for your website content as described below.
- Body – Font Family & Size
- Heading – Font Family & Size
- Main Menu – Font Family & Size
- Tab – Font Family & Size
That’s all. You have successfully explored all the major features of this Responsive Dating Theme. We have tried our best to simplify the admin panel settings so you can easily make changes you want for your SocialEngine website.Now, your visitors and new website members will be able to access and use your website with a lot of ease.
Grow your social community platform with this amazing Responsive Dating Theme!!
Installation of this Theme is very easy, but if you still need our expert to install and configure this theme for you, then you can purchase the service by Clicking Here.