Facebook App
When building a community it can be very useful to utilize larger, more established social networks to help spread the word. Facebook integration via Social Photo Media Importer Plugin gives you an opportunity to do this by allowing your users to import photos from their Facebook Account to your social network website.
Integrating Social Photo Media Importer via Facebook to your SocialEngine Self-Hosted site is a three-step process. First, you must create an app, then enter the pertinent information into your SE Self-Hosted Admin panel of the “Social Photo Media Importer Plugin,” and then in the second step, send your application for review. In the third step, copy and paste the API keys to get started with the import of photos from Facebook. The following article will walk you through each step to help accomplish both tasks.
Step 1: Creating Your App
- For SocialEngine to communicate with Facebook, you will need to create a Facebook application. To set up a new Facebook application, please click here and log in to Facebook.
- Make sure that you’re registered as a “Developer” on Facebook while creating your app. For this, click on the “Register Now” button with “Become a Facebook developer” and accept the platform and privacy policies.
- Next, you need to create a new App. You can do this by clicking the “Create App” button on the top right of the page.
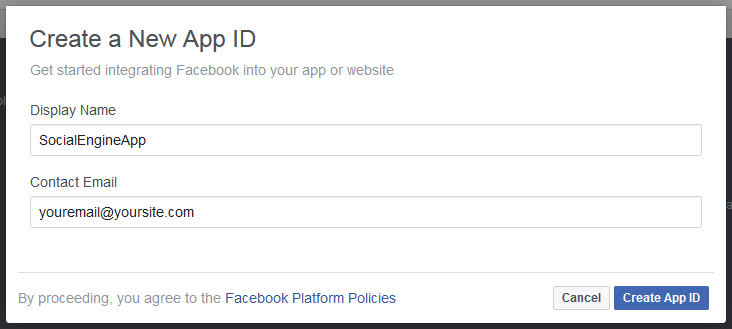
- This brings a pop-up where you’ll be asked to enter a display name for your app and contact email. Click Create App ID once done filling in this info the way you want it.
- After you’ve created the App ID above, you’ll be on the page to manage this app and everything it can do. First, you need to enter the website URL. To do that, in the left menu click “Basic”.
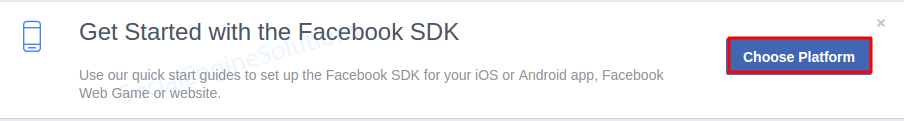
- Click on the “Choose a Platform” button and select the “Web” option.
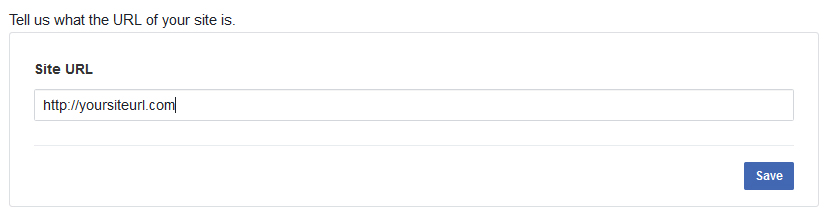
- Enter your website URL in the box. Don’t put it like you see in the screenshot, be sure to put it to your own website URL.
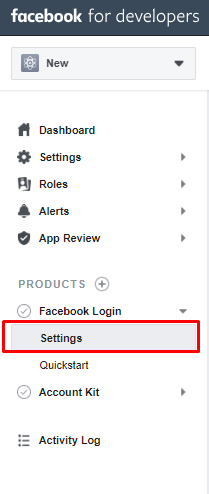
- Click on “Settings” under Products section In the left menu. It will open the Client OAuth Settings Page.
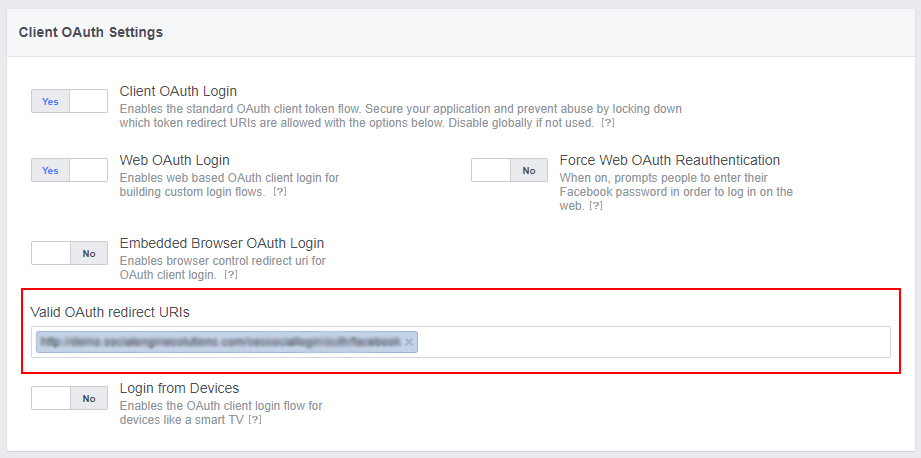
- On the “Client OAuth Settings” page, enter the details for your Facebook Login Valid OAuth Redirect URL and Save Changes.
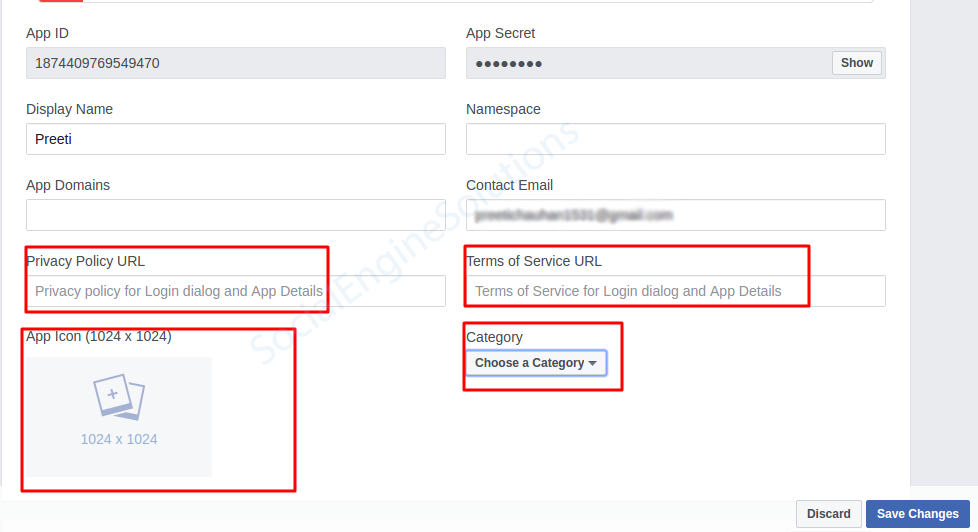
OAuth Redirect URL: www.yourwebsite.com/sesmediaimporter/auth/facebook. Put http or https, whatever your site supports. - Enter your domain name in the App Domains box. To make it more likely to be approved, you can also add the Terms and Privacy policy links, App Icon, Choose Category “Photo”, and Save Changes when done.
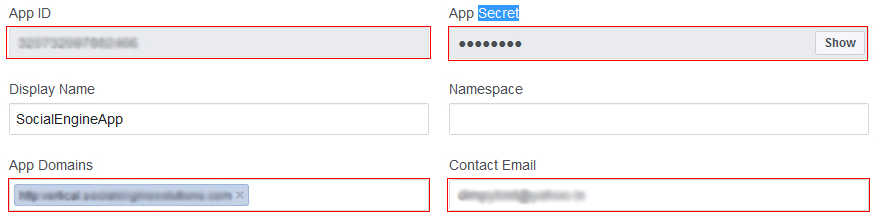
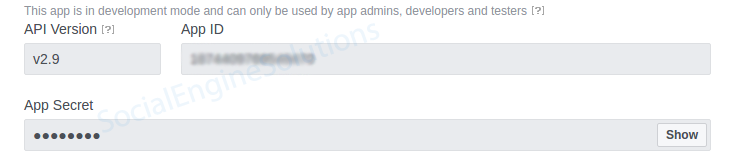
- Double check that your Contact Email and App Domains have been filled in. Click Show and enter your Facebook password again, so you can see the App Secret as you need to copy the App ID and App Secret to your Admin Control Panel in the next step.
- Double check that your Contact Email and App Domains have been filled in. Click Show and enter your Facebook password again, so you can see the App Secret as you need to copy the App ID and App Secret to your Admin Control Panel in the next step.
Step 2: Submit App for Review
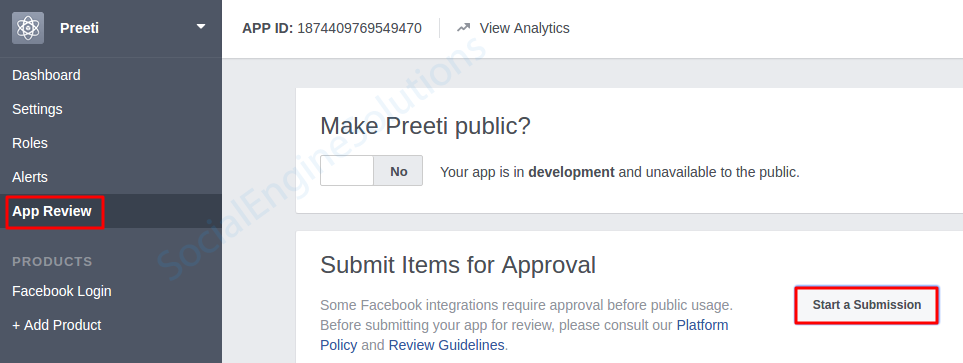
- In order to get permissions for your application to work, you need to go to “App Review” tab in the left menu and click on “Start a Submission” button to proceed.
- Now, you need to choose “user_photos” from “Select the items you want to include in this submission” pop-up and click the “Add 1 Item” button.
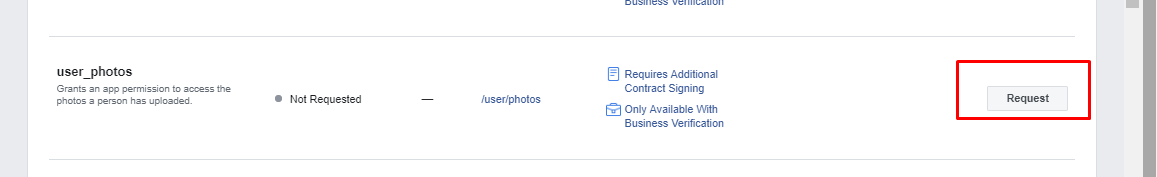
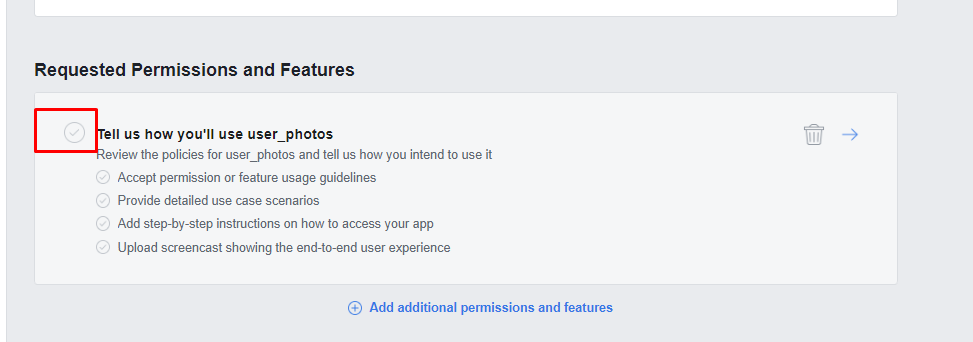
- Next, click “Request” with “user_photos” to complete the details under the user_photos permission for your application.
- “Notes for user_photos” pop up will get open and you need to choose option “Imports Facebook photos into a third-party photo library”, Platform as “Web” and enter “how your app uses user_photos” in the given text area.
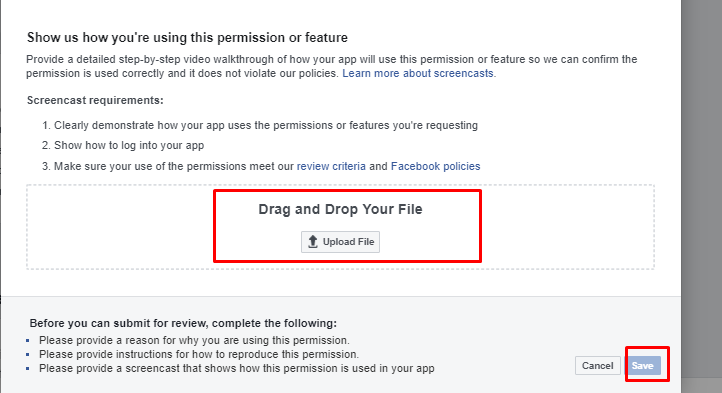
- Next, make a screencast showing how your application is using user_photos and upload it by clicking on “choose a file to upload…” and save it.
- Next, Click “Submit for Review” button and by accepting terms & conditions click “Submit”. Now you are done, you just need to check that your app has been approved or not.
Step 3: Linking to Social Photo Media Importer Plugin
- Now, go to the Basic Settings, and you will be presented with App ID and App Secret (copy App Secret only after clicking the Show Button with it). You need to copy them and paste them in your Admin Panel’s >> Social Photo Media Importer Plugin >> Facebook Tab >> “Facebook App ID” and “Facebook App Secret” fields.
At this point, you have completed your App Configuration, and photo importing via Instagram should work!