Sharing on Social Media is powerful tool to reach a broader audience and get more visitors to your website. But only sharing is not enough, the shared content should be optimized with rich title, description and images, so that it helps you to stand out and draw more clicks and view to your shared content. This rich sharing via Open Graph and Twitter Card has indirect positive impact on your SEO credibilities which eventually lead to more profit.
With this plugin you can get more of the traffic from your content shared on Social Media sites like Facebook, Twitter, Google, Pinterest, etc as the meta tags can hugely affect conversions and click-through rates.
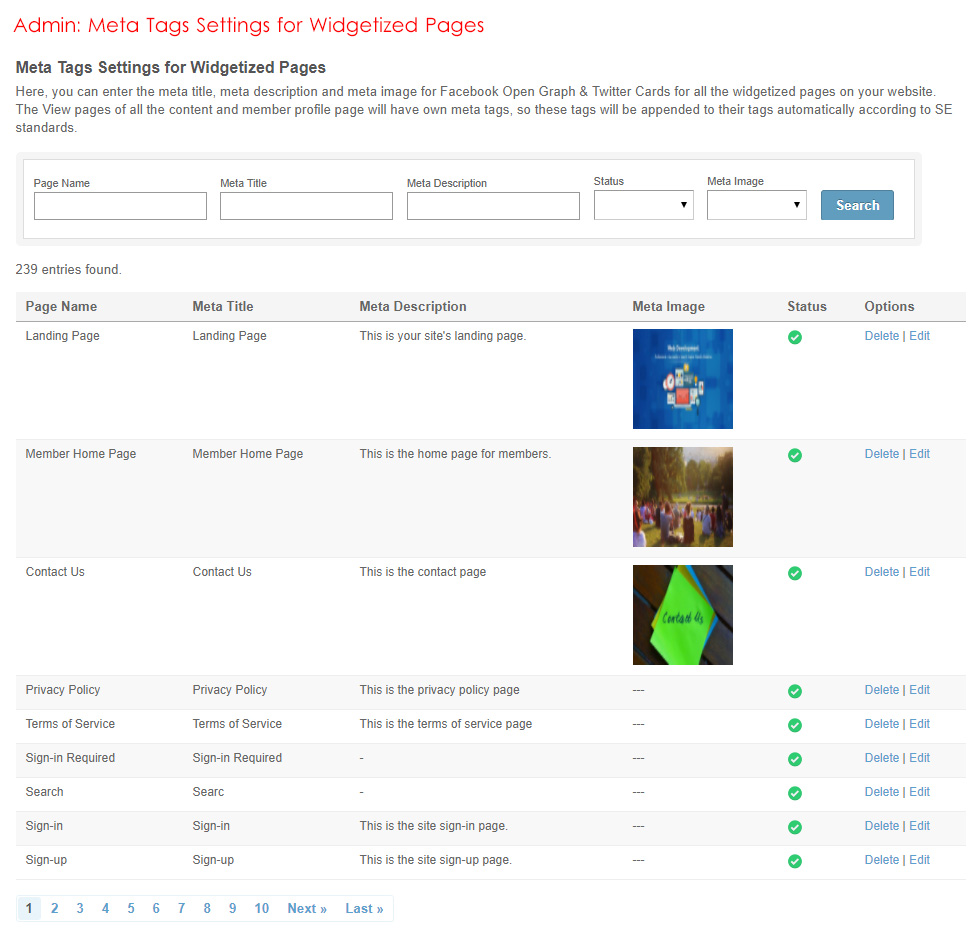
Important: This plugin will work well for all the Widgetized and Non-Widgetized pages on your website. From the admin panel, you can add title, description and image to these pages so that Facebook knows what images, text, and description to use when sharing your webpages.
These Social Meta Tags allows integration between social sites like Facebook, Twitter, Google Plus, Pinterest, etc by allowing them to become rich “graph” objects.
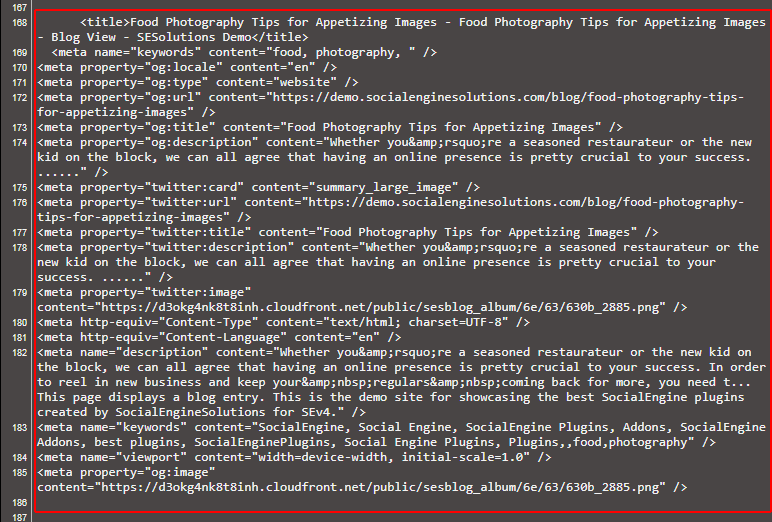
These tags simply put a degree of control on how information travels from your website to other social networking websites when a page is shared. The information is sent via these meta tags in the <head> part of your website’s code like in image below:
In Twitter, these cards allow you to add summary in addition to the 140-character tweet. The card information does not show up automatically on people’s feeds, but a little “View Summary” button is added below the tweets with these tags.
Now, other social media sites like Google+, Pinterest, recognize Open Graph tags and take their advantage while sharing webpages.
Facebook’s Open Graph Meta tags comes with “og:” prefix, then the specific property is added to it. The data relative to the associated property goes within the content attribute as below:
Let’s take a look at the most important Facebook meta tags:
1. og:title
This tag is used to define your content’s title.
This meta title is very similar to the meta title tag in HTML, but it goes to Facebook and not in search engine pages.
This title text is displayed in bold on Facebook feed, so it is extremely important to make compelling and good post titles.
There is no limit on number of characters, but keep it to be between 60 and 90. And if the tile is longer, Facebook auto truncates it to only 88.

2. og:description
This tag is used to define your content’s description.
This meta description is very similar to the meta description tag in HTML, but it goes to Facebook and not in search engine pages.
This is what people at Facebook feed will read about the shared webpage, so make it attractive and compelling, so that people find it useful and click.

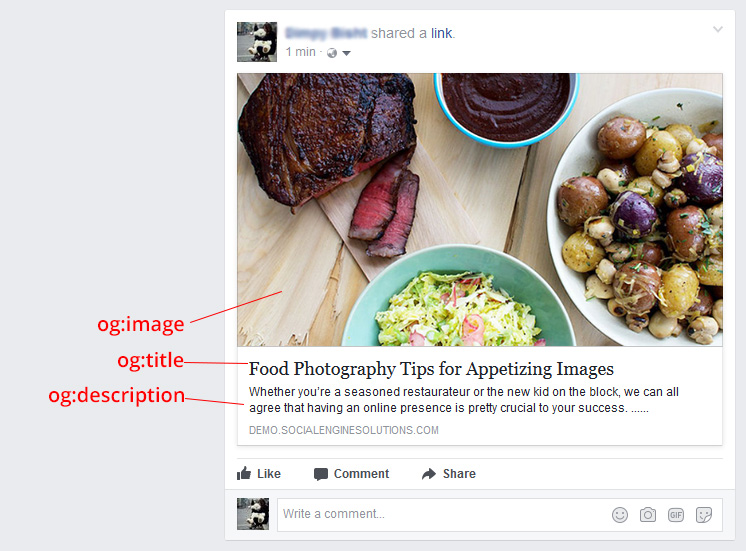
3. og:image
This is considered to be the most important Open Graph tag, as a picture can help your content stand out and is the most visible part in the feed.
Using this tag, you can choose how to show thumbnail in the shared feeds of your website’s content.
This tag is very important for your conversion rates.
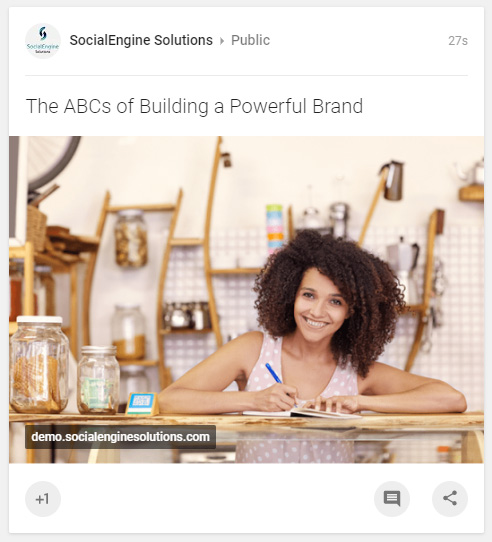
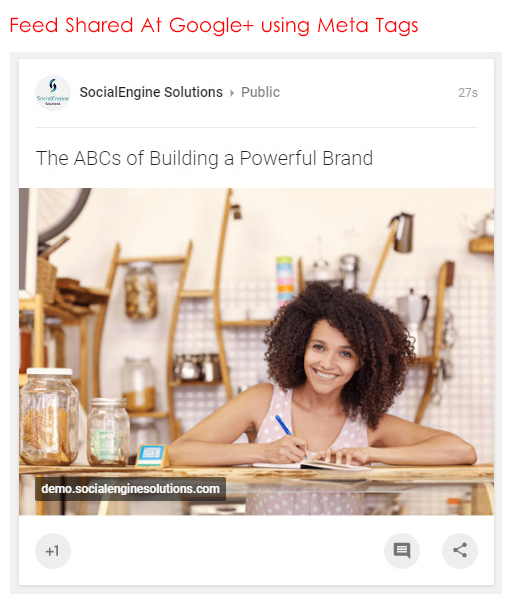
Feed with “og:image” meta tag properly used:
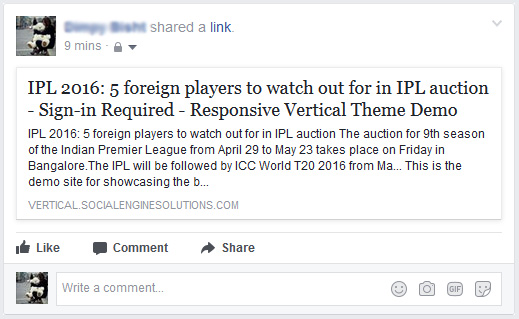
Feeds without using “og:image” meta tag:

There are a few other tags like “og:locale”, og:type, og:url” used to send to Facebook with shared webpages.
With Twitter Cards, you can attach rich photos, videos and media experiences to Tweets, helping to drive traffic to your website. This plugins adds Twitter Card meta tags to your webpages and when people share your webpages in their tweets, a “Card” will be added to the Tweets which are visible to their followers.
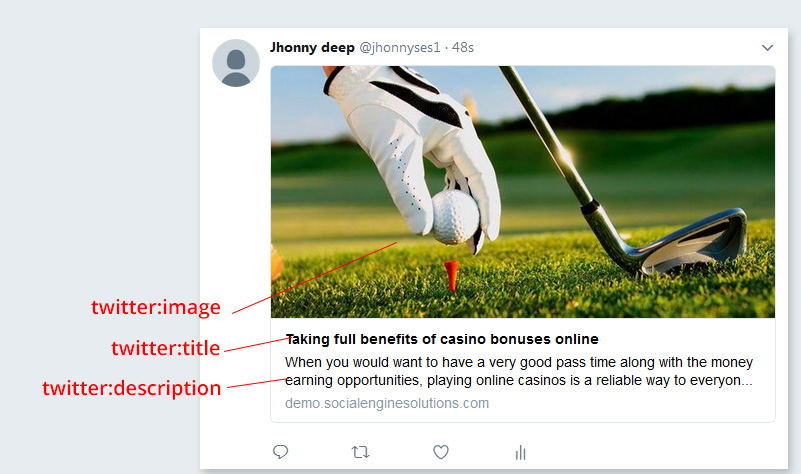
There are different card types to Drive engagement from your Tweets and this plugin supports the “Summary Card with Large Image” which adds Title, Description and Thumbnail (which is a prominently-featured image).
Let’s take a look at the most important Twitter Card meta tags:
1. twitter:card
This is a required tag and it describes the type of content being shared to twitter.
This plugin uses Summary Card with Large Image which adds Title, Description and Thumbnail (which is a prominently-featured image).

2. twitter:title
This tag is used to define your content’s title when shared at Twitter.
This meta title is very similar to the meta title tag in HTML, but it goes to Twitter and not in search engine pages.
This title text is displayed in bold on Twitter feed, so it is extremely important to make compelling and good post titles.

3. twitter:description
This tag is used to define your content’s description.
Enables you to create compelling copy that nicely complements your tweet and the title.
This meta description is very similar to the meta description tag in HTML, but it goes to Twitter and not in search engine pages.

4. twitter:image
This is considered to be the most important tag, as a picture can help your content stand out and is the most visible part in the feed.
Using this tag, you can choose how to show thumbnail in the shared feeds of your website’s content.
This tag is very important for your conversion rates, so we have used the Twitter Card for Large images.

Feed without “twitter:card” meta tag
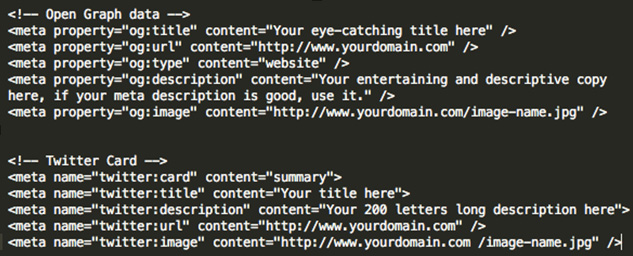
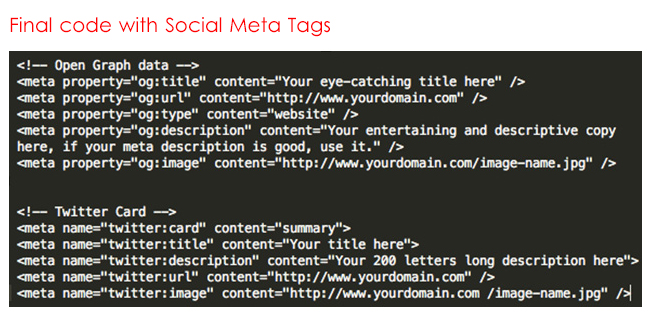
The final code should look more-or-less like this with this plugin enabled on your website:
Admin can enable / disable Facebook OG meta tags.
Admin can enable / disable Twitter Cards meta tags.
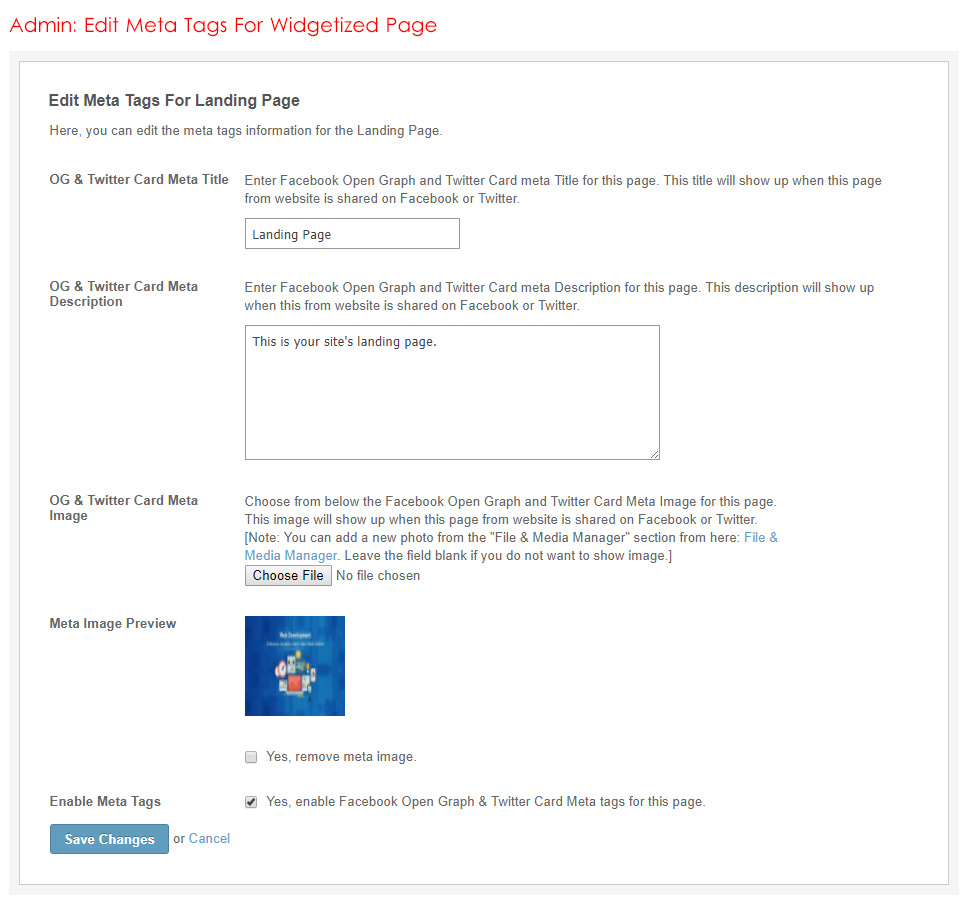
Admin can configure OG & Twitter Card meta Title for non widgetized and each widgetized page.
Admin can configure OG & Twitter Card meta Description for non widgetized and each widgetized page.
Admin can configure Meta Image for Outside sharing.
Admin can configure Meta Image for each widgetized page.
How do I check Open Graph Tags?
Facebook has created a tool called Open Graph Object Debugger to check the meta tags to your are sending and it returns any errors and suggestions for OG tags, if there are any.
Also, if you have shared content on facebook, then the webpage is cached and if you make any changes to the OG tags, then those are not displayed. So, you can use this tool to clear the Facebook Cache.

































patrickchiefcallum (verified owner) –
Excellent plugin. It works very well on my website https://socialmobie.com
SocialEngineSolutions (verified owner) –
Thanks Patrick!