What is PWA?
Progressive Web Apps (PWA) is a new technology that creates a middle ground between a website and a mobile app. They are installed on the phone like a normal app (native app) and can be accessed from the home screen.
Users can come back to your website by launching the app from their home screen and interact with your website through an app-like interface.
Why should I use this Plugin?
Reliable
Work offline and performs well on low quality networks.

Fast
Loads in seconds with smooth interactions inside the App.

Accessible
Run on desktop and mobile, or anywhere you find a browser.

Better SEO
Progressive Web Apps load fast and this has a marked impact on search engine rankings.

Affordable
1 purchase of this plugin and you are done. No monthly or EMI costs.

Light Weight & Less Memory Consumption
Your PWA apps will be light weighted and hence require less phone memory.

Instant
Always up-to-date with the latest content served instantly.

Simple
Allow users to “Keep” apps as they find useful on their home screen.

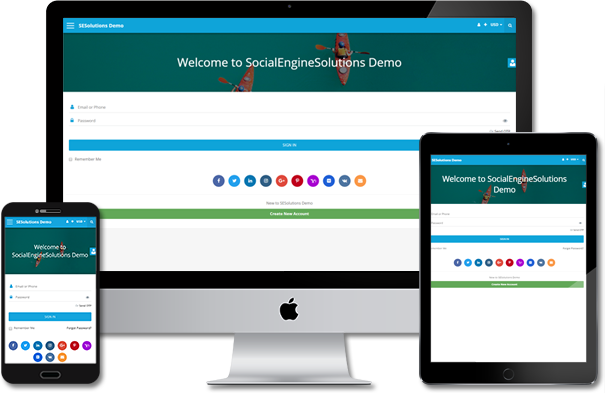
With the today’s advanced era everyone want to be handy and updated with the technology and its features. So why not with Mobile Phones which become the crucial and most useful part of everyone’s life. So the need for websites to target users through mobile apps is also increasing. Transforming the website into a Progressive Web App (PWA) is the easiest and most efficient thing to do.
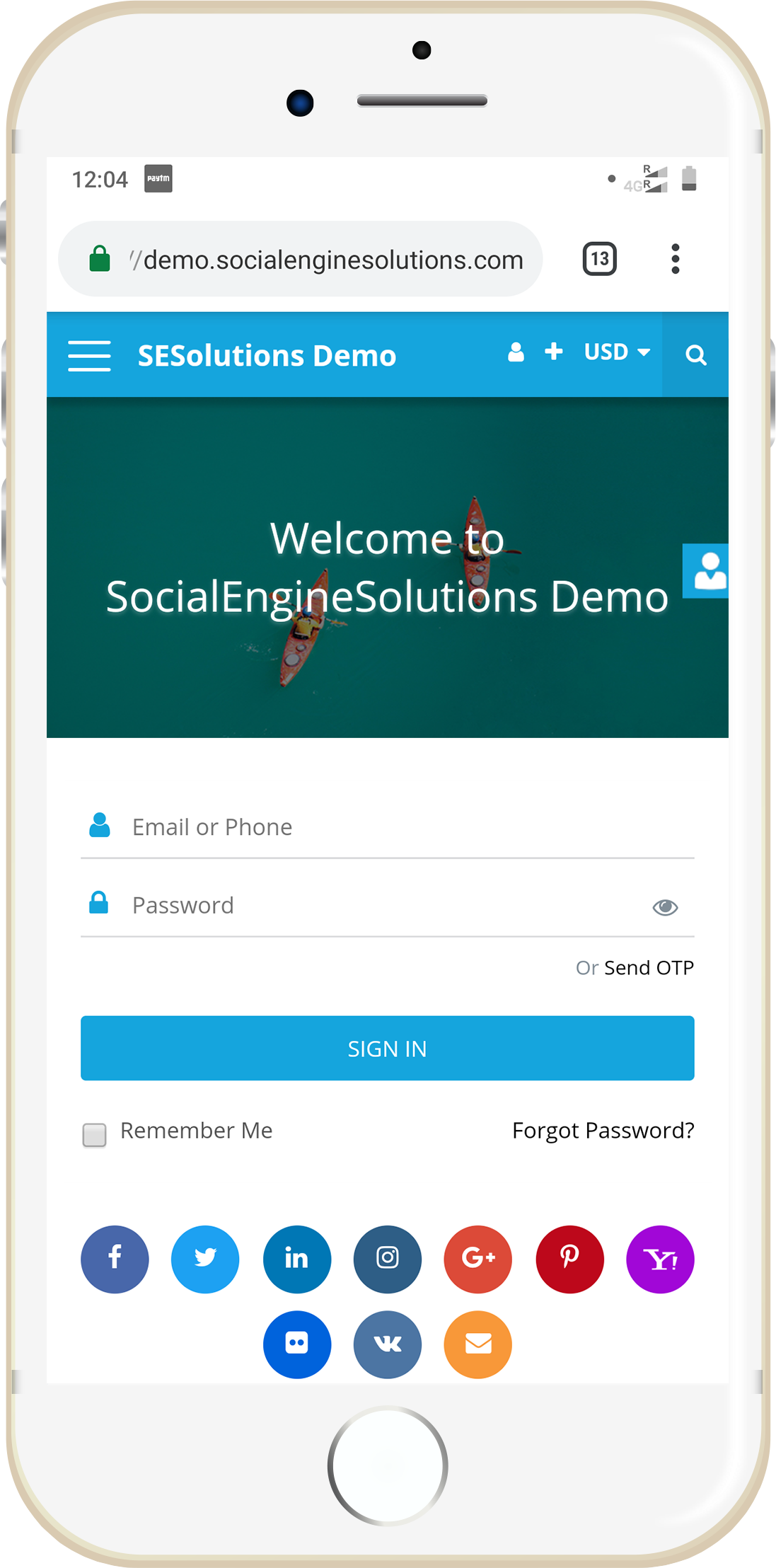
“Progressive Web App(PWA) Plugin – Interactive Mobile & Tablet Interface” fully employ PWA technology. This means you get all features present in regular apps, but you do not have to rely on app stores to distribute them. When visitors enter your site from their smartphones, a web application will open for them automatically. Progressive Web Apps use modern web capabilities to deliver fast, native-app experiences with no app stores or downloads, and all the goodness of the web. Sometimes few features are restricted to web only, but with PWA you can provide maximum features of your site into the transformed native app to your users.
Key Features
Upgrade your website into Progressive Web App and make it installable, send Push Notifications, Offline ready and more.

Offline Usage Mode
Offline mode adds offline support and reliable performance on your web apps. This allows a visitor to load any previously viewed page while they are offline or on low connectivity network.

Push Notification Support
Push Notifications are notifications that can be send to a user via desktop web or mobile web to re engage on your website or to keep them updated. With this plugin send push notifications directly from your WP Admin Interface.

Fast Loading Speed
Loads in seconds, with smooth interactions inside the app. Progressive Web App loads instantly, irrespective of the kind of network connection. The technique involved is runtime caching with Service Worker, which reduces the time involved to load page again n again and minimize the time limit for resources to a few milliseconds.

Security
PWAs are completely safe for the consumer. Unlike with native applications, your users do not download the entire app to their smartphones. Instead, the app runs from the server, and the user only has a regular-looking icon on their home screen to launch the app.

Pull to Refresh
Add Pull to refresh touchscreen gesture with pulling the screen down to activate refreshing of page and then release it, as a signal to the application to refresh the content of the page in your web app.

Add to Home Screen
Add to home screen make it easy for the users to install your Progressive Web App on their mobile device. When installed, it adds your PWA to their launcher, and runs it like any other installed app.

Recommended by Google
Progressive Web Apps made with our plugin is 100% successfully passing the Lighthouse tests, which is automated tool by Google for improving the quality of web pages.

Low Data Usage
Progressive Web Apps work even when there is no or poor internet connectivity. This leads to a massive decrease in the combined data usage in a month. PWAs use only a fraction of the data as compared to native Apps.

Cost Effective
PWA do not require different versions for various devices; a single progressive app meets the requirements on which it operates. Thus, the costs involved in building PWA is much lesser than building a native app.

Great tool for SEO
PWA boosts the search ability and accessibility of any application. Apps load fast and this has a marked impact on search engine rankings as faster loading sites receive high ranking and are indexed more easily.

No App Store Process Involved
Progressive Web Apps are installable and live on the user’s home screen directly from the moment the user adds it to his home screen. There is no need for going through the whole process of downloading it from App Store.

Looks and feels like a native app
Once the PWA has been added to the homescreen, it looks and works exactly like a native application on your mobile device.

Cross-platform
Just like a normal website, PWA can also be used on any platform, therefore, Progressive Web Apps are cross-platform and responsive.
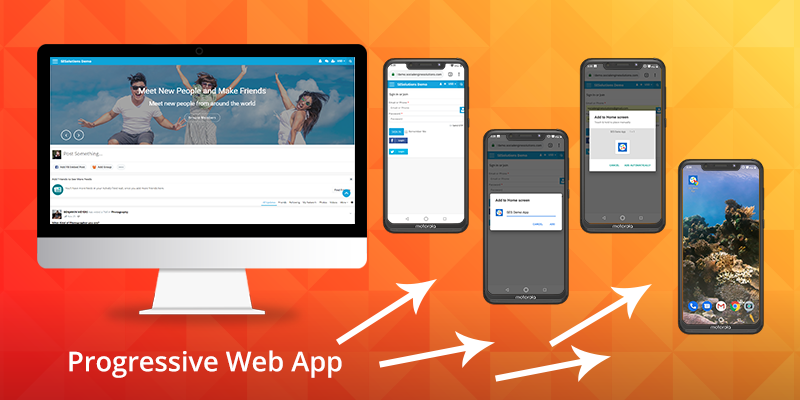
How to Install a PWA
Start
Tap the ‘Share’ button at the bottom of the screen.
Save
Tap ‘Add to Home Screen’
Confirm
Tap ‘Add’ in the upper right corner to create the app shortcut
Done!
The app icon is now on your Home screen.
Start
Tap the ‘Share’ button at the bottom of the screen.
Save
Tap ‘Add to Home Screen’
Confirm
Tap ‘Add’ in the upper right corner to create the app shortcut
Done!
The app icon is now on your Home screen.
Start
Tap the ‘More’ button at the top right corner of the screen.
Save
Tap ‘Add to Home screen’
Confirm
Tap ‘Add’ in the confirmation window
Done!
The app icon is now on your Home screen.
Start
Tap the ‘More’ button at the top right corner of the screen.
Save
Tap ‘Add to Home screen’
Confirm
Tap ‘Add’ in the confirmation window
Done!
The app icon is now on your Home screen.
Benefits

Affordability
Without the need to submit your apps to stores, you no longer have to pay for an active dev account. In addition, it costs thousands of dollars to make your apps look ‘unique’ in the eyes of Apple. Otherwise, you are running a high risk of complete app rejection, or a protracted back and forth with the company.

Promotion
You no longer have to split your marketing budget to promote your site and also to run campaigns competing with other apps in app stores. Instead, you focus on simply promoting your brand/service.

Fast Speed
With PWA being the hottest new thing, the technology is constantly progressing. All major companies running PWAs report an increase in consumer speed, as compared to regular native apps.
Robust Admin Panel
This plugin has a very powerful admin panel which provides various settings to enable / disable for almost all the options. We have provided a rich set of settings. Writing about admin panel would be too short for this plugin, so we have created Screenshots of all the sections in Admin Panel.
-
Global SettingsFrom this section, you can activate your plugin and give Different Site Title for Progressive Web App.
-
Manage TemplatesYou can manage templates for PWA by going to the layout editor to decide what content appears on specific pages or in your site-wide header and footer. For doing so you can drag & drop the Blocks in order to place them on the desired page of your choice.
-
Manage ThemesIf you want to manage more than one theme for the PWA on your website, then you can do this from this section. You can also export other themes as well if required.
-
Manage HeaderThis section will further contain three more sections: Manage Header Settings, Main Menu Icons, Mini Menu Icons.
You can configure various settings related to these three sections such as Logo in Header, Background Image for User in Main Menu, Show Account Settings, Footer, Social Share in Footer etc. Also you can choose Icons for the Mini & Main Menu Icons. -
Manage ManifestFrom this section, Admin can create manifest file for his website by giving the details such as App Name, Short Name, App Description, App Background & Theme Color, Icon for App etc.
-
Manage BannersThis section lists all the Banner Slideshows created by you. You can also add and manage any number of banner slideshows on your website. You can place these banners anywhere on your website including the Landing Page and any other widgetized page of your choice.
Widgets
For Progressive Web App(PWA) Plugin we have various Widgets with the help of which you can convert your website into PWA. All these widgets are configurable.

Progressive Web App – Banner Slideshow
Displays Banner Slideshows as configured by you in the Admin Panel of this theme. Edit this widget to choose the slideshow to be shown and also configure various settings.

Progressive Web App – Header
By placing this widget at your website you can configure various settings for the header from the Admin Panel of this plugin.
1 Click Install & Easy To Setup
This plugin can be easily installed with 1 click and can be easily configured. Helpful Video Tutorials, Installation Tutorial and FAQs for this plugin will make it more easy for you to setup and create Ads using this plugin on your site.

90 Days Free Support
Get free upgrades lifetime for this plugin and free support for first 90 days of your purchase.


























There are no reviews yet.